На сайте реализовано множество элементов для навигации по базе недвижимости. Которые позволяют быстро найти нужную недвижимость посетителю сайта. И облегчают поисковым роботам правильную и последовательную индексацию разделов недвижимости сайта. Администратор сайта может легко создавать дополнительные разделы по интересам пользователей и особенностям недвижимости.
Графические разделы
На главной странице сайта можно отобразить любые разделы каталога недвижимости и добавить к каждому тематическое изображение. В качестве разделов могут выступать типы недвижимости, страны, регионы или произвольные тэги. Например: “Квартиры и апартаменты”, “Недвижимость в Новой Москве”, “Недвижимость у моря”, “Аренда для отдыха с детьми” и т.п. Для каждого раздела можно указать подразделы, которые отображаются при наведении мышки.

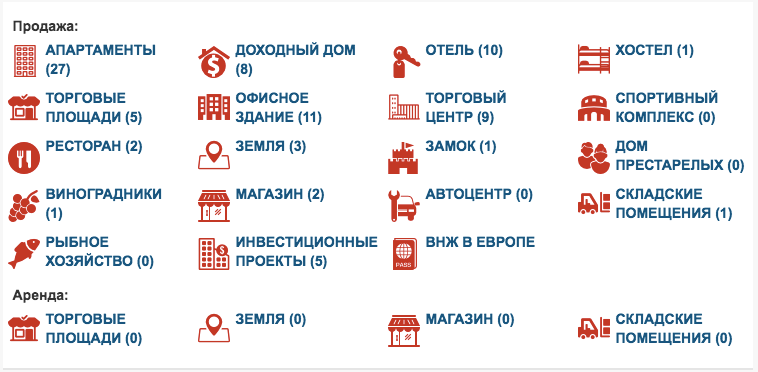
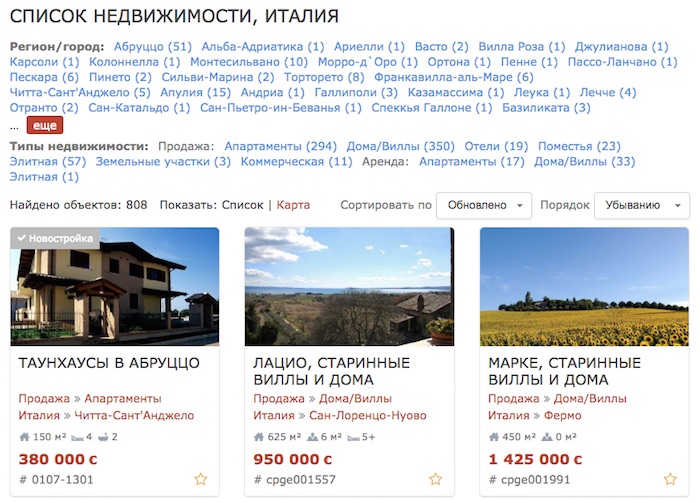
Разделы по типам недвижимости
Блок отображает имеющиеся на сайте разделы недвижимости с количеством объектов в каждом. Блок задает основные разделы сайта в разрезе типов объектов и типов сделок. По желанию клиента, блок можно дополнить персонально разработанными иконками.

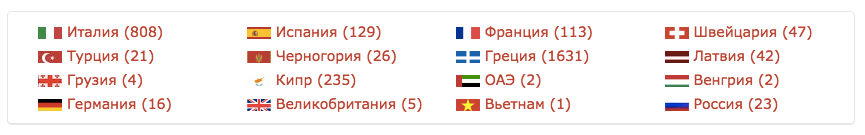
Страны, регионы, города
Основный блок, который создает навигацию по местоположениям недвижимости. Например, это могут быть страны с флагами для сайта-каталога зарубежной. Или список районов города для сайта городской недвижимости и т.п.

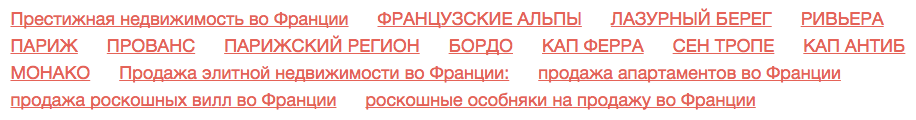
Тэги для недвижимости
На сайте недвижимости можно создать любые тэги. Тэги могут быть привязаны к разделам на сайте. Любой объект недвижимости помечается одним или несколькими тэгами. Сам тэг образует отдельную страницу, которую удобно оптимизировать под запрос или таргетированную рекламу. Например, тэг “Недвижимость у моря”, создаст страницу /nedvizhimost-u-morya. Блок с тэгами, как правило, выводится на главной странице сайта или, контекстно в основных подразделах. Например, “Недвижимость у моря в Болгарии” показывается только в подразделе Болгарии.

Контекстные подразделы
Для местоположений и типов недвижимости можно вывести контекстные подразделы с количеством объектов в каждом.

Векторные карты
Для любых стран или городов можно подключить навигацию по векторным (схематическим) картам. Это помогает посетителю лучше сориентироваться при выборе местоположения в незнакомой стране или городе. Если в регионе нет недвижимости, он автоматически помечается неактивным. При наведении на регион отображается количество объектов в нем.

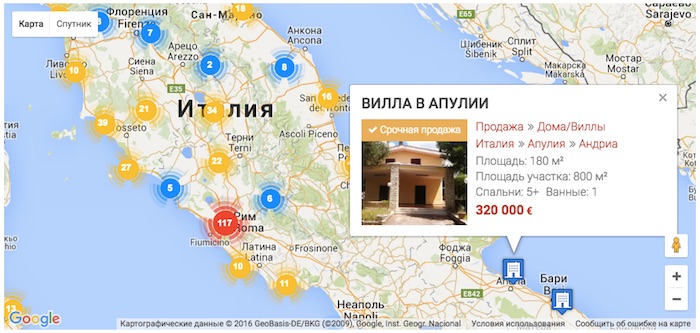
Google или Яндекс карты
Самый удобный способ показать размещение недвижимости - использовать интерактивные карты от Google или Яндекс.
Через админку настраиваются максимальное увеличение и масштаб по умолчанию. Несколько близко расположенных объектов автоматически группируются в зависимости от масштаба просмотра. Можно задать свои иконки для разных типов недвижимости.
На наших сайтах недвижимости доступно несколько вариантов:
- Отобразить все объекты на карте на главной странице сайта
- Показать результаты поиска недвижимости на сайте списком или на карте.
- Интегрировать показ на карте с выбором параметров в поисковой форме.
- Карту с местоположением конкретного объекта можно вывести на карточке объекта.

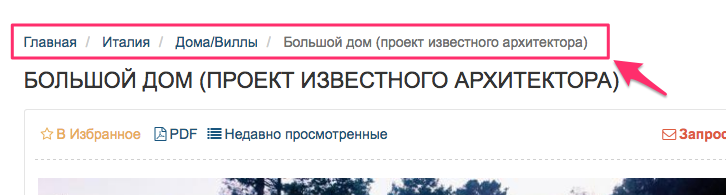
Хлебные крошки (breadcrumb)
Ни один сайт не обходится без “Хлебных крошек” (бредкрамб). При их реализации мы учли структуру каталога недвижимости.